Download Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l302.blogspot.com/2021/04/svg-images-html5-124-svg-png-eps-dxf-in.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 stock vector. Illustration of vector, code ... from thumbs.dreamstime.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. You can embed svg graphics directly into your document using the html5 <svg> element. Html5 svg is an alternative to canvas. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is part of the html 5 draft specification, i.e.
Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Images Html5 - 124+ SVG PNG EPS DXF in Zip File Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand.
The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Vector graphics are a great way to deliver stunning visual results using minimal bandwidth. SVG Cut Files
Selected 8 HTML5/jQuery apps to help website to be high on the for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
HTML5 Canvas or SVG: Choose Wisely - noupe for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Brand New: HTML5 Validates with New Logo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element.
HTML5: Getting Started with SVG | HTML and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
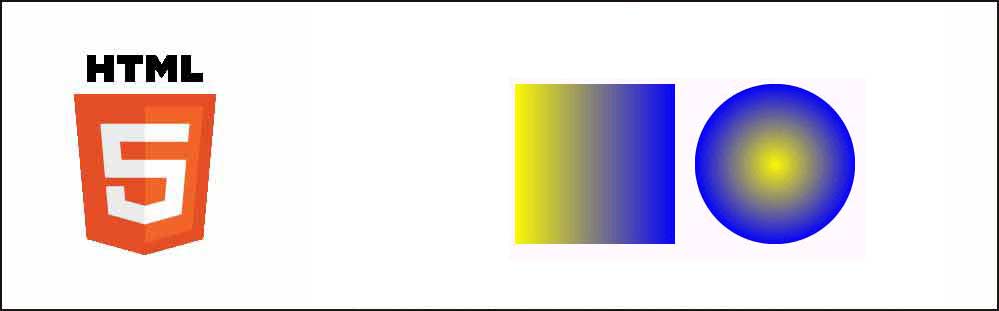
HTML5 Training & Tutorials | HTML5 SVG Gradient Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Create video, html5, svg or gif logo animation intro by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
5 Best Responsive HTML5 SVG Examples 2016 - Responsive Miracle for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
SVG in HTML5 - Part 2 - Eduonix Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
File:HTML5 logo black.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand.
Html5 - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Html5 Images, Stock Photos & Vectors | Shutterstock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the.
Download High Quality html5 logo high quality Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
SVG in HTML5 | a coding project for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Html5. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
5 Best Responsive HTML5 SVG Examples 2016 - Responsive Miracle for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand.
Htmlnewly released logo and png (28594) Free SVG Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
Html 5 - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
Html5 Logo Vector at Vectorified.com | Collection of Html5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg Html5 Animation Tutorial - Https Encrypted Tbn0 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the.
What is HTML5 SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Download Svg images can be printed with high quality at any resolution. Free SVG Cut Files
Html5 icon PNG, ICO or ICNS | Free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand.
Category:HTML5 Technology Classes icons - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element.
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
What is SVG in HTML5? - Quora for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Create video, html5, svg or gif logo animation intro by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
Html5 Free Vector Art - (59,184 Free Downloads) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Html5 - Free logo icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag.
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
Html5 Icon at Vectorified.com | Collection of Html5 Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Download High Quality html5 logo svg Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download High Quality html5 logo vector Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download High Quality html5 logo psd Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
HTML5 stock vector. Illustration of develope, engineer ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG in HTML5 - Part 2 - Eduonix Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Download Html5 Css3 Javascript Logos - Html Css Icon Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
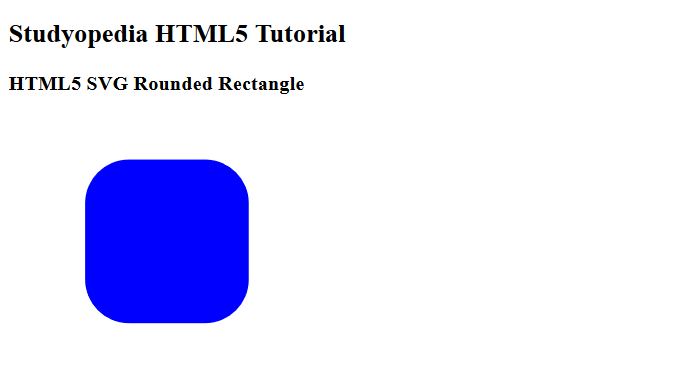
HTML5 SVG (Scalable Vector Graphics) - Studyopedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
Html5 clipart 20 free Cliparts | Download images on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Html5 Images, Stock Photos & Vectors | Shutterstock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
Svg Html5 Animation Tutorial - Https Encrypted Tbn0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Download High Quality html5 logo high quality Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Download High Quality html5 logo vector Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
